
Ready to learn everything you need to know about the colors of the rainbow to bring your creative vision to life? Whether you’re a business owner, full-time marketer, or design student, you already know that color matters. Specific colors can strike an emotional chord with your audience. Some create nostalgic feelings, while others evoke feelings of passion. Some colors can even draw potential customers to your brand, helping you boost sales and build loyalty.
When you know the spectrum of colors, you can create extraordinary designs that make your audience stop scrolling. If you can tap into color psychology, you’ll create beautiful color palettes that captivate your audience. So, what are you waiting for?
What is the history behind the colors of the rainbow?

We’ve all seen stunning rainbows grace the sky after thunderstorms. As a kid, we all knew that finding the pot of gold at the end of the rainbow was a major (but unattainable) goal. But what does the history of rainbows really look like?
Believe it or not, the history of rainbows dates back to 350 BC, when the Greek philosopher Aristotle started musing about the color spectrum. Then, the Roman philosopher Seneca the Younger drew inspiration from Aristotle’s ideas around 65 AD. Over the years, philosophers examined the phenomenon of the rainbow effect, noting its appearance in the sky and other circumstances.
In every case, two elements were required for the rainbow effect: water vapor and sunlight. Finally, in 1672, Isaac Newton discovered the prism effect. He proved that white light is made by a spectrum of colors by splitting light with a prism. In turn, he could explain how rainbows form.
Newton also found that the sequence of rainbow colors never changed, with the colors always appearing in the same order. He coined the idea that there are seven colors in a rainbow: red, orange, yellow, green, blue, indigo, and violet.
What are the 7 colors of the rainbow?
Remember that acronym you learned in elementary school to remember how many colors are in a rainbow? If you were paying attention in class, you probably remember that ROY G. BIV stands for the rainbow colors in order: red, orange, yellow, green, blue, indigo, and violet.
So, what’s the meaning of the rainbow? And how can you use different colors to your advantage in designs? Let’s dive into the different colors of the rainbow so you can choose the best color scheme for your next project.
Red

Red represents energy, aggression, and dominance. It’s also associated with love and passion. No matter how you incorporate it into your designs, red is an incredibly powerful color. The RGB code of red is 255, 0, 0, while the HEX code is #ff0000.
Deep shades of red bring a passionate vibe to any work of art. Meanwhile, you can tap into bright shades to add an instant touch of vibrance to your design. Of course, you’ll need to use red carefully (and in moderation) to avoid overwhelming your audience.
Orange

Orange is a bright, rich, and vibrant color that exudes energy. It’s often associated with drive, creativity, and motivation. Orange can represent autumn, while some hues foster nostalgic memories. Other orange hues can represent the sunset or afternoon sun. The RGB code of orange is 255, 127, 0, while the HEX code is #ffa500.
In graphic design, orange can help you encourage your audience to grow, push their limits, and reach their goals. When used correctly, orange can have the same vibe as red without feeling so overwhelming.
Yellow

As the brightest color in the rainbow, it’s easy to see why yellow promotes happiness and optimism. Research suggests that yellow influences the left side of the human brain, which contributes to analytical thinking. The RGB code of yellow is 255, 255, 0, while the HEX code is #ffff00.
Light yellow can help you bring calmness and serenity into your designs, evoking nostalgic memories. On the other side of the spectrum, bright yellow can excite your audience.
Just like red, overusing yellow in your designs can be overwhelming to your audience. Although yellow is incredibly attention grabbing, it can also lead to visual fatigue. If you want to keep it low-key, try using the color splash effect to make different shades of yellow stand out against black-and-white backdrops.
Green

Green symbolizes growth, fertility, health, nature, and wealth. Emerald green is a gorgeous tone that represents wealth and luxury. If you’re going for a more natural vibe, softer greens are energizing, while darker greens are relaxing. The RGB code of green is 0, 255, 0, while the HEX code is #008000.
If you’re creating designs for health and fitness brands, green is the perfect color to showcase your brand values. It’s also a great color for buttons, success messages, and notifications. When users enter their information, you can let them know they were successful with a green pop-up message.
Blue

Blue is the color of the sea and the sky. It can evoke memories of being near water or visiting the ocean. It can also symbolize sadness. The RGB code of blue is 0, 0, 225, while the HEX code is #0000ff.
In design, soft blues have a calming influence, while dark blues are more reliable. Overall, blue is considered a trustworthy color, making it a popular choice for brand logos. Blue can help you promote trust, security, and loyalty.
Indigo

Indigo sits between violet and blue. Sure, it might be one of the more controversial colors on the spectrum, but it can help you send the right message in your design. The RGB code of indigo is 75, 0, 130, while the HEX code is #4b0082.
After all, indigo is the color of denim. And since blue jeans and American culture go hand-in-hand, indigo can convey an all-American vibe. It can also represent a rich color, helping you evoke feelings of opulence and luxury.
Violet

Violet is a deep, youthful, rich color. It’s also commonly associated with spirituality, luxury, wisdom, and nobility. The RGB code of violet is 148, 0, 211, while the HEX code is #ee82ee.
Although violet might look similar to purple, it comes from the color spectrum. Meanwhile, purple is a combination of red and blue light.
In design, violet can be a peaceful and calming color. You can add hints of violet to your website design, brand logo, or social media posts to add beautiful accents to your designs.
How to design with the colors of the rainbow
Now that you’re an expert on the colors of the rainbow, it’s time to start creating your own color palettes. With Picsart Quicktools, it’s easier than ever to generate color codes for your next project, even if you’re not a seasoned graphic designer.
Quicktools is a set of free, standalone tools from Picsart that you can use for all of your photo editing needs. Whether you’re looking to convert files, resize images, or find the perfect color codes for your next design, we’ve got you covered with easy-to-use editing tools.
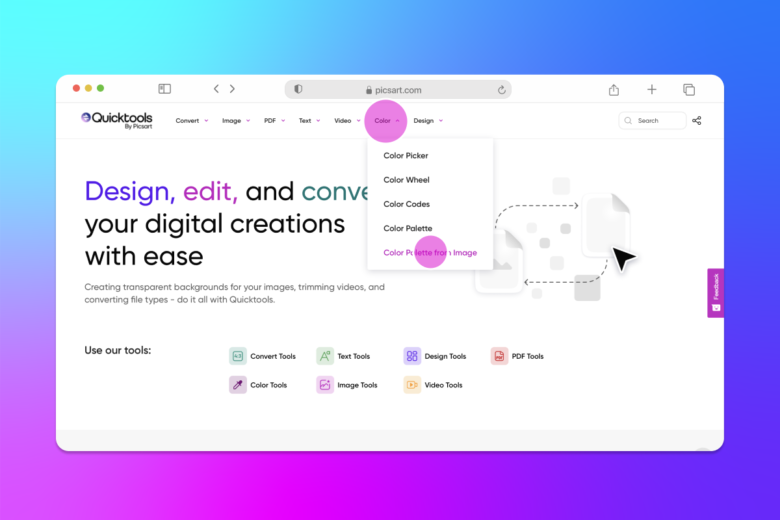
How to find color codes using Picsart Quicktools
Ready to unleash your creativity with vibrant color palettes? With Quicktools, it only takes a single click to generate one-of-a-kind color palettes from images.
Here’s how to get started.
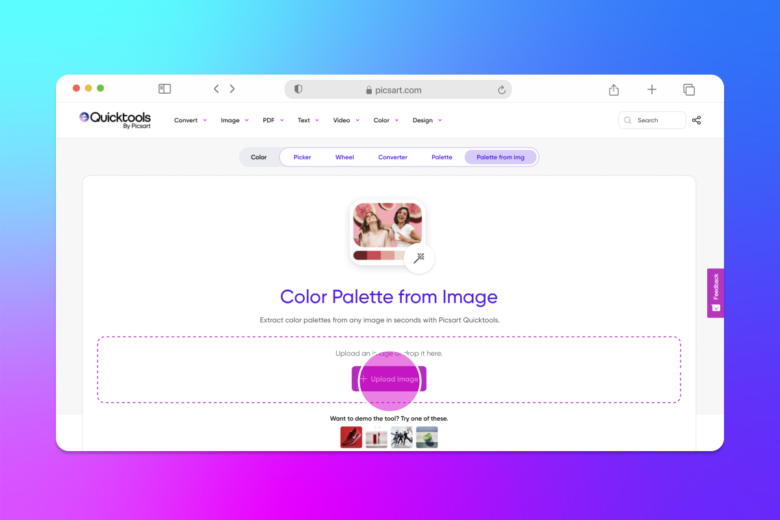
1. Open the Picsart Color from Image tool.

2. Drag and drop your image to the dotted box. Or, click Upload Image to choose a photo from your library.

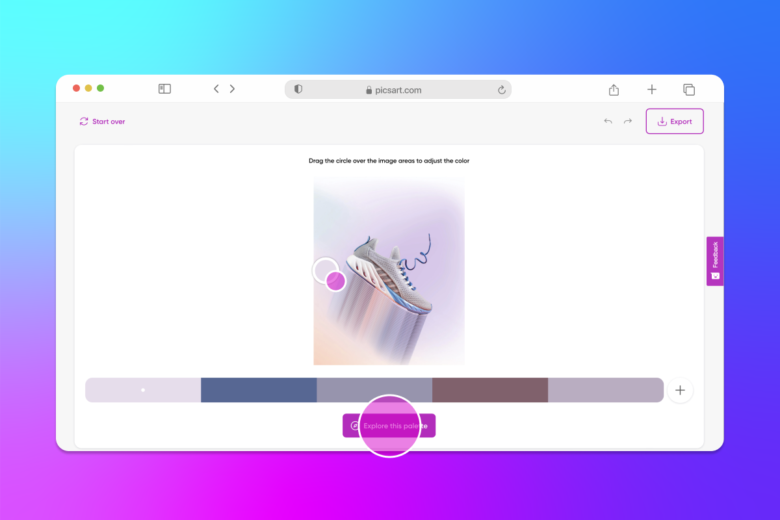
3. Want to edit your color palette? Click Explore this palette to view the HEX codes from your image. When you hover over individual colors, you can view different shades, swap out HEX codes, and move colors around as needed to create the perfect palette.

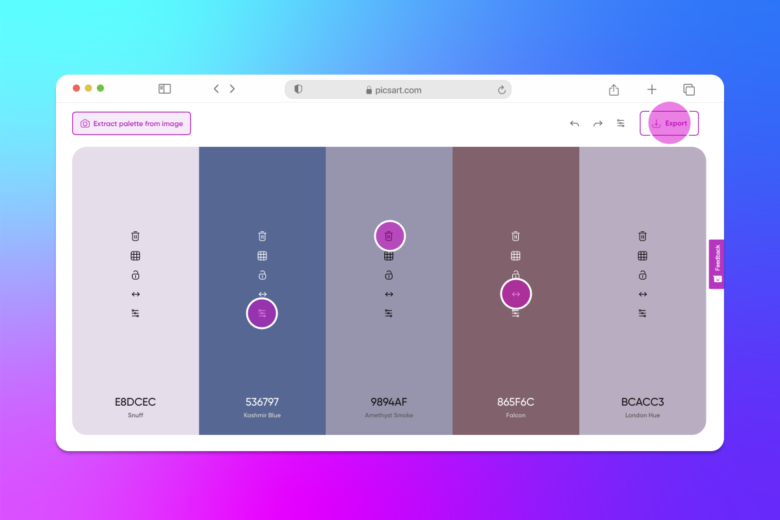
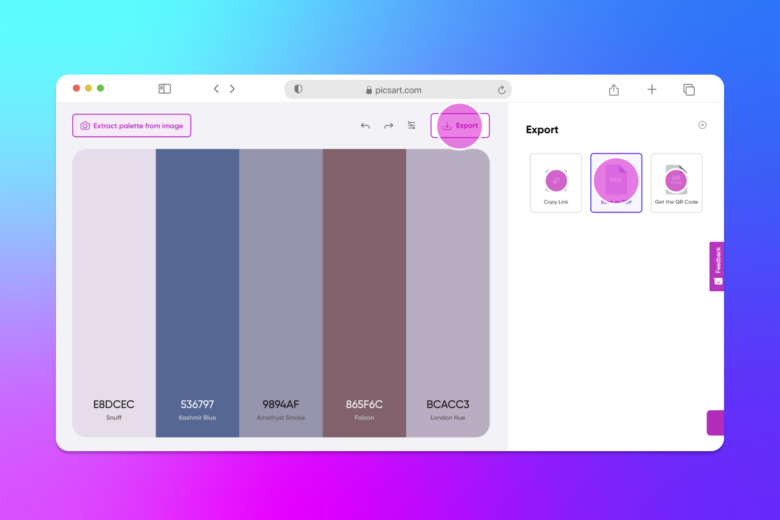
4. When you’re finished editing your palette, click Export to download the final product.


Recommended articles:
- Rainbow Effect: a complete guide
- How to choose your brand color palette
- What is a color scheme? Here’s how to create your own color palette
Create at the Speed of Culture
Picsart is a photo and video editing platform and creative community. A top 20 most downloaded app worldwide with over 150 million monthly active users, its AI-powered tools enable creators of all levels to design, edit, draw, and share content anywhere. The platform has amassed one of the largest open-source content collections in the world, including photos, stickers, backgrounds, templates, and more. Used by consumers, marketers, content creators and businesses, Picsart tools fulfill both personal and professional design needs. Picsart has collaborated with major artists and brands like BLACKPINK, Taylor Swift, Lizzo, Ariana Grande, Warner Bros. Entertainment, iHeartMedia, Condé Nast, and more. Download the app or start editing on web today, and upgrade to Gold for premium perks!
The post How many colors are in a rainbow? appeared first on Picsart Blog.
Source link



Leave a Reply