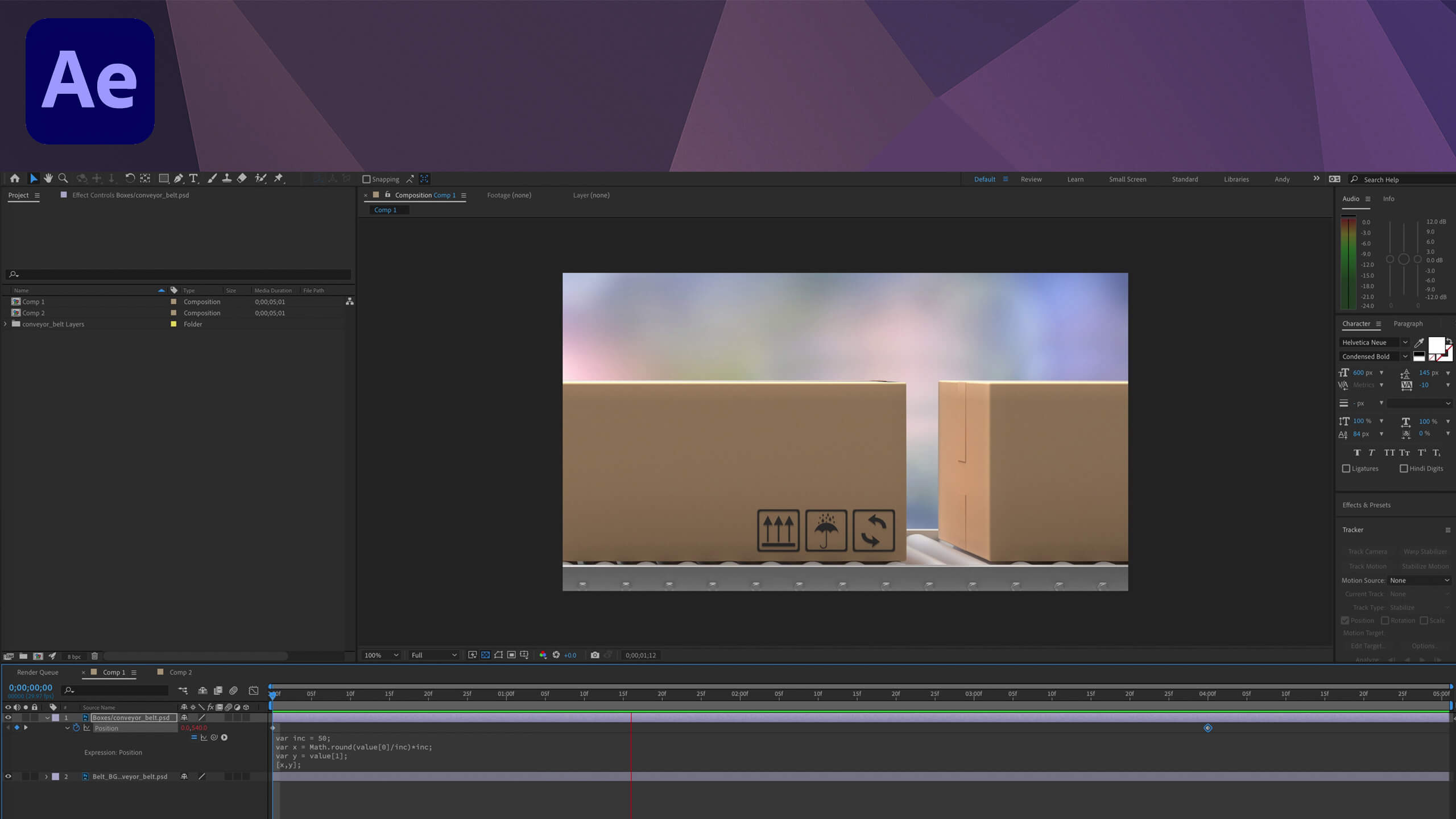
To move position in increments (or a stop-motion movement) in After Effects, we can create a position expression that takes the rounded value divided by our desired increment. Then, we multiply this back by the increment and return the output as our value. This spaces out the movement to coincide with our chosen increment. Together with keyframes set for motion, this expressions helps alter our increment variable to increase or decrease the stop-motion/increment effect.
In this video example using images from Envato Elements, we will just use the X position. We’ll create a variable for our increment, called “inc” in this case. Since we are dealing with position, the X position is 0 in brackets. The Y position can remain unchanged, so we can have it equal to itself, which is a value of 1 in brackets. Then, we return the X and Y position as an array.
var inc = 50
var x = Math.round(value[0]/inc)*inc;
var y = value[1];
[x,y];You could apply the same formula used for the X position to the Y position (changing to value[1]) to move the Y position in a similar manner.
To do this for a property such as rotation, the expression would be similar for chosing the increment. Create a variable for your spin, in this case called “spin” and apply the same expression. Then, set rotation key frames as desired and enjoy the incremental movement.
var inc = 50
var spin = Math.round(value/inc)*inc;
spin;
To speed or slow the movement, adjust the increment variable.
Check out this quick After Effects tutorial video on incremental movement:
Source link



Leave a Reply