Often you have to use still images in video. Sure, you can zoom or pan across them, but it would be even more engaging to create dynamic movement. You can do this by creating a parallax effect. This is when background images move more slowly than foreground images, creating an illusion of realistic depth in a 2D image.
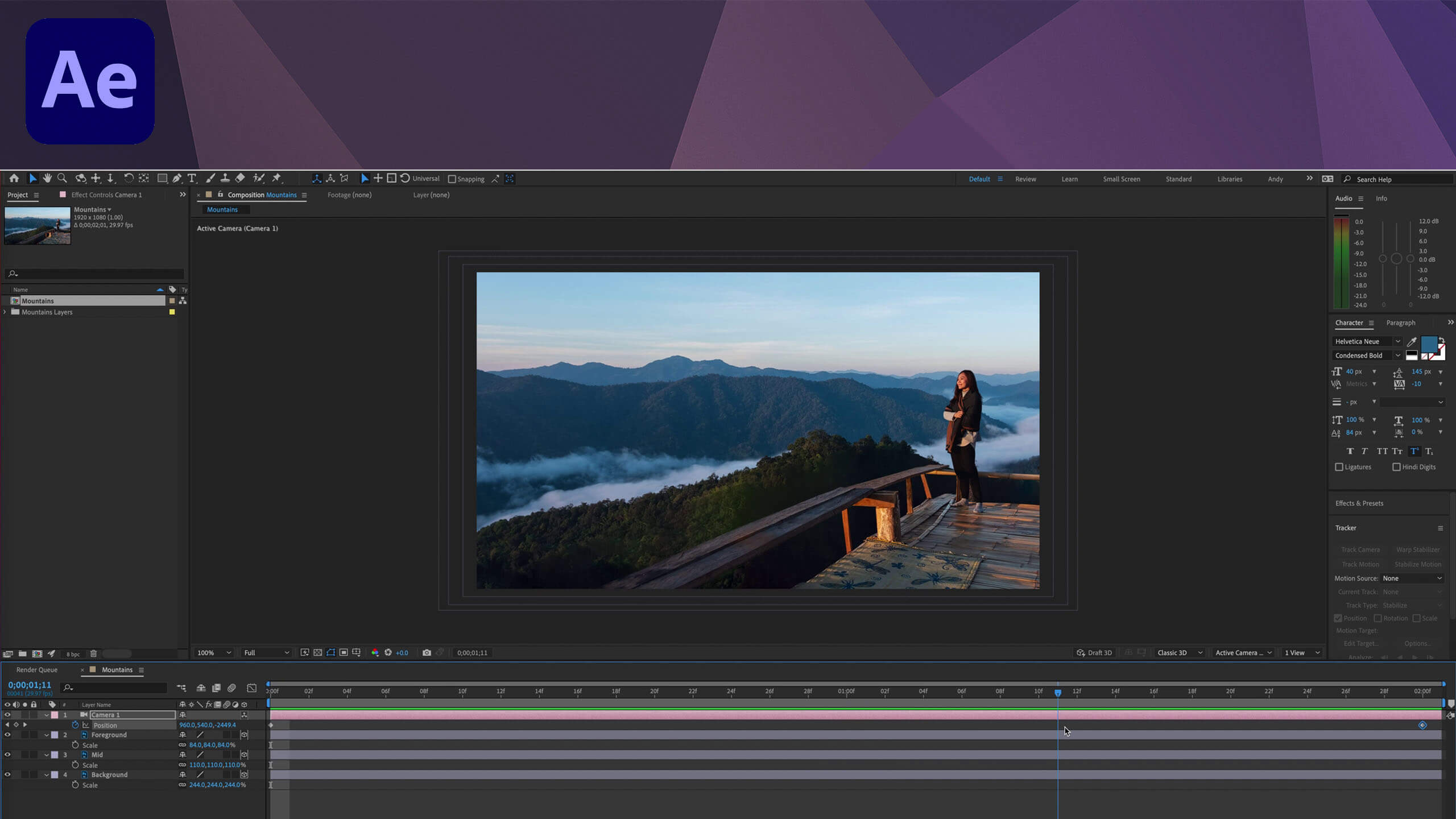
In this video example, we have a person in the foreground and distant landscape in the background. Before getting into After Effects, take the photo into Photoshop and divide up your areas. Cut your foreground layer and place it on its own layer. In this example, there is also a midrange layer. Cut this out as well. With parallax, the foreground layer will move more than the layers farther back. Therefore, you should use Content-Aware Fill in Photoshop to fill in some of the area in the middle layer that borders the foreground. This way, when the foreground moves more, you won’t see an empty area. Do the same with the background.
Now that you have a. PSD with 3 layers, you can bring the. PSD into After Effects as a composition. This maintains the 3 layers. Convert the layers to 3D Layers. Then, add a Camera to your composition. Set your background layer much further back by changing the Z-Space scale Position value. Then, increase the Scale value so that it once again fills the frame like it did originally. This pushes the layer back further from the camera so that it will not move as much as layers closer to the camera. Do the same with the midrange layer, but choose a Z-space value that is in-between the background and foreground layer. Again, scale the midrange layer up to fill the frame like it did originally.
With your layers set, you can now set keyframes for your camera. Try zooming in by setting keyframes for the Z-Space position. You will see the foreground layer move more than the midrange layer, which moves more than the background layer. A Parallax effect has been achieved. The layers with the Content-Aware Fill added make sure the picture is filled in seamlessly. With subtle camera movements, you won’t see much of this Content-Aware Fill section at all, so there’s usually no need to be very detailed with it.
To learn more, check out this short video example:
Source link



Leave a Reply